Video Player component
Use the Video Player componentA functional part of a GameObject. A GameObject can contain any number of components. Unity has many built-in components, and you can create your own by writing scripts that inherit from MonoBehaviour. More info
See in Glossary to attach video files to GameObjectsThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary, and play them on the GameObject’s TextureAn image used when rendering a GameObject, Sprite, or UI element. Textures are often applied to the surface of a mesh to give it visual detail. More info
See in Glossary at run time.
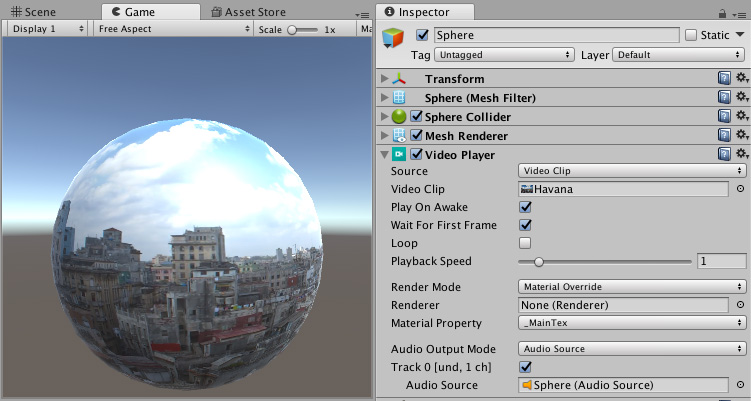
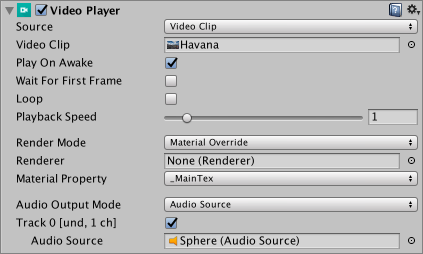
The screenshot below shows a Video Player component attached to a spherical GameObject.
By default, the Material Property of a Video Player component is set to MainTex, which means that when the Video Player component is attached to a GameObject that has a Renderer, it automatically assigns itself to the Texture on that Renderer (because this is the main Texture for the GameObject). Here, the GameObject has a Mesh_The main graphics primitive of Unity. Meshes make up a large part of your 3D worlds. Unity supports triangulated or Quadrangulated polygon meshes. Nurbs, Nurms, Subdiv surfaces must be converted to polygons. More info
See in Glossary Renderer component, so the Video Player automatically assigns it to the Renderer field, which means the Video Clip plays on the Mesh__ Renderer’s Texture.

You can also set a specific target for the video to play on, including:
A Camera plane
A MaterialAn asset that defines how a surface should be rendered, by including references to the Textures it uses, tiling information, Color tints and more. The available options for a Material depend on which Shader the Material is using. More info
See in Glossary Texture parameterAny Texture field in a component
VideoPlayer component Reference

| Property | Function | ||
|---|---|---|---|
| Source | Choose the type of source for your video. | ||
| Video Clip | Assign a Video Clip to the Video Player. | ||
| Video Clip | Use this field to define the Video Clip assigned to the Video Player component. Drag-and-drop the video file into this field, or click the circle to the right of the field and choose it from a list of Assets if it is in your Project folder. | ||
| URL | Assign a video from a URL (for example, http:// or file://). Unity reads the video from this URL at run time. | ||
| URL | Enter the URL of the video you want to assign to the Video Player. | ||
| Browse… | Click this to quickly navigate your the local file system and open URLs that begin file://. | ||
| Play On AwakeSet this to true to make an Audio Source start playing on awake More info See in Glossary |
Tick the Play On Awake checkbox to play the video the moment the SceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info See in Glossary launches. Untick it if you want to trigger the video playback at another point during run time. Trigger it via scripting with the Play() command. |
||
| Wait For First Frame | If you tick the Wait For First Frame checkbox, Unity waits for the first frame of the source video to be ready for display before the game starts. If you untick it, the first few frames might be discarded to keep the video time in sync with the rest of the game. | ||
| Loop | Ticking the Loop checkbox to make the Video Player component loop the source video when it reaches its end. If this is unticked, the video stops playing when it reaches the end. | ||
| Playback Speed | This slider and numerical field represent a multiplier for the playback speed, as a value between 0 and 10. This is set to 1 (normal speed) by default. If the field is set to 2, the video plays at two times its normal speed. | ||
| Render Mode | Use the drop-down to define how the video is rendered. | ||
| Camera Far Plane | Render the video on the Camera’s far plane. | ||
| Camera Near Plane | Render the video on the Camera’s near plane. | ||
| CameraA component which creates an image of a particular viewpoint in your scene. The output is either drawn to the screen or captured as a texture. More info See in Glossary |
Define the Camera receiving the video. | ||
| Alpha | The global transparency level added to the source video. This allows elements behind the plane to be visible through it. See documentation on video transparency support for more information about alpha channels. | ||
| Render TextureA special type of Texture that is created and updated at runtime. To use them, first create a new Render Texture and designate one of your Cameras to render into it. Then you can use the Render Texture in a Material just like a regular Texture. More info See in Glossary |
Render the video into a Render Texture. | ||
| Target Texture | Define the Render Texture where the Video Player component renders its images. | ||
| Material Override | Render the video into a selected Texture property of a GameObject through its Renderer’s Material. | ||
| Renderer | The Renderer where the Video Player component renders its images. When set to None, the Renderer on the same GameObject as the Video Player component is used. | ||
| Material Property | The name of the Material Texture property that receives the Video Player component images. | ||
| API Only | Render the video into the VideoPlayer.texture Scripting API property. You must use scripting to assign the Texture to its intended destination. | ||
| Aspect RatioThe relationship of an image’s proportional dimensions, such as its width and height. See in Glossary |
The aspect ratio of the images that fill the Camera Near Plane, Camera Far Plane or Render Texture when the corresponding Render Mode is used. | ||
| No Scaling | No scaling is used. The video is centered on the destination rectangle. | ||
| Fit Vertically | Scale the source to fit the destination rectangle vertically, cropping the left and right sides or leaving black areas on each side if necessary. The source aspect ratio is preserved. | ||
| Fit Horizontally | Scale the source to fit the destination rectangle horizontally, cropping the top and bottom regions or leaving black areas above and below if needed. The source aspect ratio is preserved. | ||
| Fit Inside | Scale the source to fit the destination rectangle without having to crop. Leaves black areas on the left and right or above and below as needed. The source aspect ratio is preserved. | ||
| Fit Outside | Scale the source to fit the destination rectangle without leaving black areas on the left and right or above and below, cropping as required. The source aspect ratio is preserved. | ||
| Stretch | Scale both horizontally or vertically to fit the destination rectangle. The source aspect ratio is not preserved. | ||
| Audio Output Mode | Define how the source’s audio tracks are output. | ||
| None | Audio is not be played. | ||
| Audio SourceA component which plays back an Audio Clip in the scene to an audio listener or through an audio mixer. More info See in Glossary |
Audio samples are sent to selected audio sources, enabling Unity’s audio processing to be applied. | ||
| Direct | Audio samples are sent directly to the audio output hardware, bypassing Unity’s audio processing. | ||
| API Only (Experimental) | Audio samples are sent to the associated AudioSampleProvider. | ||
| Controlled Tracks | The number of audio tracks in the video. Only shown when Source is URL. When Source is Video Clip, the number of tracks is determined by examining the video file. |
||
| Track Enabled | When enabled by ticking the relevant checkbox, the associated audio track is used for playback. This must be set prior to playback. The text to the left of the checkbox provides information about the audio track, specifically the track number, language, and number of channels. For example, in the screenshot above, this text is Track 0 [und. 1 ch]. This means it is the first track (Track 0), the language is undefined (und.), and the track has one channel (1 ch), meaning it is a mono track. When the source is a URL, this information is only available during playback. This property only appears if your source is a Video Clip that has an audio track (or tracks), or your source is a URL (allowing you to indicate how many tracks are expected from the URL during playback). |
||
| Audio Source | The audio source through which the audio track is played. The targeted audio source can also play Audio Clips. The audio source’s playback controls ( Play On Awake and Play() in scripting API) do not apply to the video source’s audio track.This property only appears when the Audio Output Mode is set to Audio Source. |
||
| Mute | Mute the associated audio track. In Audio Source mode, the audio source’s control is used. This property only appears when the Audio Output Mode is set to Direct. |
||
| Volume | Volume of the associated audio track. In Audio Source mode, the audio source’s volume is used. This property only appears when the Audio Output Mode is set to Direct. |
||
Video Player Scripting Example
The following script demonstrates a few of the VideoPlayer component’s features.
// Examples of VideoPlayer function
using UnityEngine;
public class Example : MonoBehaviour
{
void Start()
{
// Will attach a VideoPlayer to the main camera.
GameObject camera = GameObject.Find("Main Camera");
// VideoPlayer automatically targets the camera backplane when it is added
// to a camera object, no need to change videoPlayer.targetCamera.
var videoPlayer = camera.AddComponent<UnityEngine.Video.VideoPlayer>();
// Play on awake defaults to true. Set it to false to avoid the url set
// below to auto-start playback since we're in Start().
videoPlayer.playOnAwake = false;
// By default, VideoPlayers added to a camera will use the far plane.
// Let's target the near plane instead.
videoPlayer.renderMode = UnityEngine.Video.VideoRenderMode.CameraNearPlane;
// This will cause our Scene to be visible through the video being played.
videoPlayer.targetCameraAlpha = 0.5F;
// Set the video to play. URL supports local absolute or relative paths.
// Here, using absolute.
videoPlayer.url = "/Users/graham/movie.mov";
// Skip the first 100 frames.
videoPlayer.frame = 100;
// Restart from beginning when done.
videoPlayer.isLooping = true;
// Each time we reach the end, we slow down the playback by a factor of 10.
videoPlayer.loopPointReached += EndReached;
// Start playback. This means the VideoPlayer may have to prepare (reserve
// resources, pre-load a few frames, etc.). To better control the delays
// associated with this preparation one can use videoPlayer.Prepare() along with
// its prepareCompleted event.
videoPlayer.Play();
}
void EndReached(UnityEngine.Video.VideoPlayer vp)
{
vp.playbackSpeed = vp.playbackSpeed / 10.0F;
}
}
2017–05–07 Page amended
New feature in Unity 5.6
Did you find this page useful? Please give it a rating: