WebGL: Deploying compressed builds
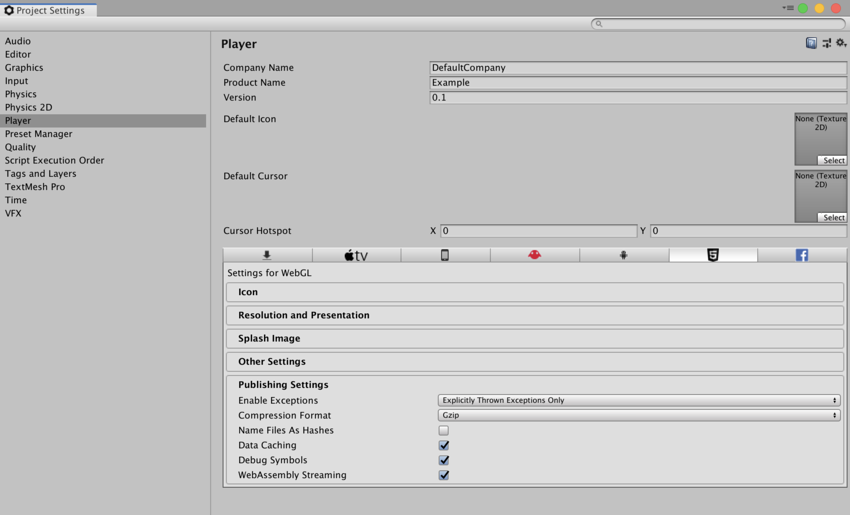
When you build a WebGL project in release mode (see Publishing builds), Unity compresses your build output files to reduce the download size of your build. You can choose the type of compression it uses from the Compression Format options in Publishing Settings (menu: Edit > Project SettingsA broad collection of settings which allow you to configure how Physics, Audio, Networking, Graphics, Input and many other areas of your Project behave. More info
See in Glossary > Player > WebGLA JavaScript API that renders 2D and 3D graphics in a web browser. The Unity WebGL build option allows Unity to publish content as JavaScript programs which use HTML5 technologies and the WebGL rendering API to run Unity content in a web browser. More info
See in Glossary > Publishing Settings):

gzip: This is the default option. gzip files are bigger than Brotli files, but faster to build, and natively supported by all browsers over both http and https.
Brotli: Brotli compressionA method of storing data that reduces the amount of storage space it requires. See Texture Compression, Animation Compression, Audio Compression, Build Compression.
See in Glossary offers the best compression ratios. Brotli compressed files are significantly smaller than gzip, but take a long time to compress, increasing your iteration times on release builds. Chrome and Firefox natively support Brotli compression over https. For more information, see documentation on WebGL browser compatibility.Disabled: This disables compression. Use this if you want to implement your own compression in post-processingA process that improves product visuals by applying filters and effects before the image appears on screen. You can use post-processing effects to simulate physical camera and film properties, for example Bloom and Depth of Field. More info post processing, postprocessing, postprocess
See in Glossary scriptsA piece of code that allows you to create your own Components, trigger game events, modify Component properties over time and respond to user input in any way you like. More info
See in Glossary.
Compression-built Unity builds work on any browser. Unity contains a software decompressor written in JavaScript, which it falls back to when compression on the http transfer level is not enabled by the server.
Native browser decompression
The browser can handle decompression of Unity builds natively while it downloads the build data. This has the advantage of avoiding the additional delay caused by decompressing your files in JavaScript, therefore reducing your application’s startup time. To let the browser handle decompression natively, you need to configure your web server to serve the compressed files with the appropriate http headers. These tell the browser that the data is compressed with gzip or Brotli so it decompresses the data while it is being transferred. Firefox and Chrome support Brotli compression on https only, while all browsers support gzip compression. For more information, see documentation on WebGL browser compatibility
Setting up web servers
The setup process for native browser decompression depends on your web server. The instructions on this page apply to the two most common web servers: Apache and IIS. Note: These servers are designed to work on a default setup, but might need adjustments to match your specific configuration. In particular, there might be issues if you already have another server-side configuration to compress hosted files, which might interfere with this setup. To make the browser perform decompression natively and asynchronously during the download of your applications you need to append a Content-Encoding header to the server response, corresponding to the type of compression Unity uses at build time.
Apache
An apache server uses invisible .htaccess files for server configuration. The code below shows examples of .htaccess files which you can use to enforce native browser decompression. Apache server configuration setup is optional.
For gzip-compressed builds put the following .htaccess file into your Build subfolder:
<IfModule mod_mime.c>
AddEncoding gzip .unityweb
</IfModule>
For brotli-compressed builds put the following .htaccess file into your Build subfolder:
<IfModule mod_mime.c>
AddEncoding br .unityweb
</IfModule>
IIS
Necessary IIS server configuration steps:
By default an IIS server does not serve static content of unknown MIME type (Multipurpose Internet Mail Extension). To make a Unity build work on IIS, you must associate the .unityweb extension with the application/octet-stream content type. There are two ways to achieve that:
Using IIS Manager interface: Select your website in the IIS Manager panel, then open the MIME Types setting. Select Add… and set the file name extension to .unityweb and the MIME type to application/octet-stream. Click OK to save the changes.
Using server configuration file: IIS uses web.config files for server configuration. Those configuration files reflect all the changes made in IIS Manager for a specific folder. To associate the application/octet-stream MIME type with the .unityweb extension, use the following web.config file:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<remove fileExtension=".unityweb" />
<mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" />
</staticContent>
</system.webServer>
</configuration>
Note: The configuration file affects all the server subfolders, so you only need to set the MIME type for the .unityweb extension just once in the server root folder.
Optional IIS server configuration steps:
To speed up the build startup times, you can optionally use the following configuration files. To use this setup, you need to have Microsoft’s IIS URL Rewrite IIS module installed, otherwise, the browser throws a 500 Internal Server Error.
For gzip-compressed builds put the following web.config file into the Build subfolder:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<remove fileExtension=".unityweb" />
<mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" />
</staticContent>
<rewrite>
<outboundRules>
<rule name="Append gzip Content-Encoding header">
<match serverVariable="RESPONSE_Content-Encoding" pattern=".*" />
<conditions>
<add input="{REQUEST_FILENAME}" pattern="\.unityweb$" />
</conditions>
<action type="Rewrite" value="gzip" />
</rule>
</outboundRules>
</rewrite>
</system.webServer>
</configuration>
For Brotli-compressed builds put the following web.config file into the Build subfolder:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<remove fileExtension=".unityweb" />
<mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" />
</staticContent>
<rewrite>
<outboundRules>
<rule name="Append br Content-Encoding header">
<match serverVariable="RESPONSE_Content-Encoding" pattern=".*" />
<conditions>
<add input="{REQUEST_FILENAME}" pattern="\.unityweb$" />
</conditions>
<action type="Rewrite" value="br" />
</rule>
</outboundRules>
</rewrite>
</system.webServer>
</configuration>
Note: The <remove fileExtension=".unityweb" /> lines handle situations when the content type is already overridden at a higher level in the server directory’s hierarchy, which could otherwise cause a server exception.
WebAssembly streaming
WebAssembly streaming improves your build’s startup time by making the browser parse and compile the WebAssembly file while downloading it.
You can select WebAssembly streaming in the Publishing Settings panel (menu: Edit > Project Settings > Player > WebGL > Publishing Settings).
Setting up web servers with WebAssembly Streaming
For WebAssembly streaming compilation to work, the server needs to return .wasm with an application/wasm MIME type.
If you have compression enabled for your WebGL build, you need to add the correct Content-Encoding response header when serving the file. This is because the .wasm file that WebAssembly streaming generates is additionally compressed.
If you use WebAssembly streaming you must set up your web server accordingly. For more information about Content-Encoding specifics when using WebAssembly streaming see documentation on Server configuration for WebAssembly streaming.
2019–09–04 WebAssembly streaming added in 2019.2
2017–05–24 Page amended
Updated in 5.6
Did you find this page useful? Please give it a rating: