Custom Editors
To speed up application development, create custom editors for components you commonly use. This page shows you how to create a simple script to make GameObjectsThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary always look at a point.
- Create a C# script and name it "“LookAtPoint”.
- Open the script and replace its contents with the code below.
- Attach the script to a GameObject in your SceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary.
//C# Example (LookAtPoint.cs)
using UnityEngine;
public class LookAtPoint : MonoBehaviour
{
public Vector3 lookAtPoint = Vector3.zero;
void Update()
{
transform.LookAt(lookAtPoint);
}
}
When you enter Play mode, the GameObject that you attached the script to now orientates itself towards the coordinates you set to the “Look At Point” property. When writing Editor scriptsA piece of code that allows you to create your own Components, trigger game events, modify Component properties over time and respond to user input in any way you like. More info
See in Glossary, it’s often useful to make certain scripts execute during Edit mode, while your application is not running. To do this, add the ExecuteInEditMode attribute to the class, like this:
//C# Example (LookAtPoint.cs)
using UnityEngine;
[ExecuteInEditMode]
public class LookAtPoint : MonoBehaviour
{
public Vector3 lookAtPoint = Vector3.zero;
void Update()
{
transform.LookAt(lookAtPoint);
}
}
Now if you move the GameObject in the Editor, or change the values of “Look At Point” in the InspectorA Unity window that displays information about the currently selected GameObject, Asset or Project Settings, alowing you to inspect and edit the values. More info
See in Glossary, the GameObject updates its rotation so that it looks at the target point in world space.
Making a Custom Editor
The above demonstrates how you can get simple scripts running during edit-time, however this alone does not allow you to create your own Editor tools. The next step is to create a Custom Editor for the script you just created.
When you create a script in Unity, by default it inherits from MonoBehaviour, and therefore is a component that you can attach to a GameObject. When you place a component on a GameObject, the Inspector displays a default interface that you can use to view and edit every public variable, for example: an integer, a float, or a string.
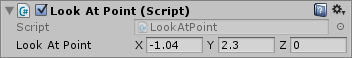
This is how the Inspector for the LookAtPoint component looks by default:

A custom editor is a separate script which replaces this default layout with any editor controls that you choose.
To create the custom editor for the LookAtPoint script:
- Create a new C# script and name it “LookAtPointEditor”.
- Open the script and replace its contents with the code below.
//C# Example (LookAtPointEditor.cs)
using UnityEngine;
using UnityEditor;
[CustomEditor(typeof(LookAtPoint))]
[CanEditMultipleObjects]
public class LookAtPointEditor : Editor
{
SerializedProperty lookAtPoint;
void OnEnable()
{
lookAtPoint = serializedObject.FindProperty("lookAtPoint");
}
public override void OnInspectorGUI()
{
serializedObject.Update();
EditorGUILayout.PropertyField(lookAtPoint);
serializedObject.ApplyModifiedProperties();
}
}
This class must inherit from Editor. The CustomEditor attribute informs Unity which component it should act as an editor for. The CanEditMultipleObjects attribute tells Unity that you can select multiple objects with this editor and change them all at the same time.
Unity executes the code in OnInspectorGUI it displays the editor in the Inspector. You can put any GUI code in here and it works in the same way as OnGUI does, but runs inside the Inspector. Editor defines the target property that you can use to access the GameObject you are inspecting.
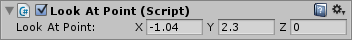
This is how the Inspector for the LookAtPoint component looks with the new editor:

This looks very similar (although the “Script” field is now not present, because the editor script does not add any Inspector code to show it).
However now that you have control over how the Inspector displays in an Editor script, you can use any code you like to lay out the Inspector fields, allow the user to adjust the values, and even display graphics or other visual elements. In fact all of the Inspectors you see within the Unity Editor including the more complex Inspectors such as the terrainThe landscape in your scene. A Terrain GameObject adds a large flat plane to your scene and you can use the Terrain’s Inspector window to create a detailed landscape. More info
See in Glossary system and animation import settings, are all made using the same API that you have access to when creating your own custom Editors.
Here is a simple example which extends your editor script to display a message that indicates whether the target point is above or below the GameObject:
//C# Example (LookAtPointEditor.cs)
using UnityEngine;
using UnityEditor;
[CustomEditor(typeof(LookAtPoint))]
[CanEditMultipleObjects]
public class LookAtPointEditor : Editor
{
SerializedProperty lookAtPoint;
void OnEnable()
{
lookAtPoint = serializedObject.FindProperty("lookAtPoint");
}
public override void OnInspectorGUI()
{
serializedObject.Update();
EditorGUILayout.PropertyField(lookAtPoint);
serializedObject.ApplyModifiedProperties();
if (lookAtPoint.vector3Value.y > (target as LookAtPoint).transform.position.y)
{
EditorGUILayout.LabelField("(Above this object)");
}
if (lookAtPoint.vector3Value.y < (target as LookAtPoint).transform.position.y)
{
EditorGUILayout.LabelField("(Below this object)");
}
}
}
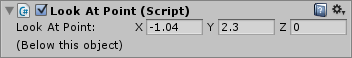
This is how the Inspector for the LookAtPoint component looks with the message showing if the target point is above or below the GameObject.

You have full access to all the IMGUI commands to draw any type of interface, including renderingThe process of drawing graphics to the screen (or to a render texture). By default, the main camera in Unity renders its view to the screen. More info
See in Glossary Scenes using a CameraA component which creates an image of a particular viewpoint in your scene. The output is either drawn to the screen or captured as a texture. More info
See in Glossary within Editor windows.
Scene View Additions
You can add extra code to the Scene ViewAn interactive view into the world you are creating. You use the Scene View to select and position scenery, characters, cameras, lights, and all other types of Game Object. More info
See in Glossary. To do this, implement OnSceneGUI in your custom editor.
OnSceneGUI works just like OnInspectorGUI except it runs in the Scene view. To help you make your own editing controls, you can use the functions defined in the Handles class. All functions in there are designed for working in 3D Scene views.
//C# Example (LookAtPointEditor.cs)
using UnityEngine;
using UnityEditor;
[CustomEditor(typeof(LookAtPoint))]
[CanEditMultipleObjects]
public class LookAtPointEditor : Editor
{
SerializedProperty lookAtPoint;
void OnEnable()
{
lookAtPoint = serializedObject.FindProperty("lookAtPoint");
}
public override void OnInspectorGUI()
{
serializedObject.Update();
EditorGUILayout.PropertyField(lookAtPoint);
if (lookAtPoint.vector3Value.y > (target as LookAtPoint).transform.position.y)
{
EditorGUILayout.LabelField("(Above this object)");
}
if (lookAtPoint.vector3Value.y < (target as LookAtPoint).transform.position.y)
{
EditorGUILayout.LabelField("(Below this object)");
}
serializedObject.ApplyModifiedProperties();
}
public void OnSceneGUI()
{
var t = (target as LookAtPoint);
EditorGUI.BeginChangeCheck();
Vector3 pos = Handles.PositionHandle(t.lookAtPoint, Quaternion.identity);
if (EditorGUI.EndChangeCheck())
{
Undo.RecordObject(target, "Move point");
t.lookAtPoint = pos;
t.Update();
}
}
}
If you want to add 2D GUI objects (for example: GUI or EditorGUI), you need to wrap them in calls to Handles.BeginGUI() and Handles.EndGUI().
Did you find this page useful? Please give it a rating: