9-slicing Sprites
9-slicing is a 2D technique which allows you to reuse an image at various sizes without needing to prepare multiple AssetsAny media or data that can be used in your game or Project. An Asset may come from a file created outside of Unity, such as a 3D model, an audio file or an image. You can also create some asset types in Unity, such as an Animator Controller, an Audio Mixer or a Render Texture. More info
See in Glossary. It involves splitting the image into nine portions, so that when you re-size the SpriteA 2D graphic objects. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. More info
See in Glossary, the different portions scale or tile (that is, repeat in a grid formation) in different ways to keep the Sprite in proportion. This is useful when creating patterns or TexturesAn image used when rendering a GameObject, Sprite, or UI element. Textures are often applied to the surface of a mesh to give it visual detail. More info
See in Glossary, such as walls or floors in a 2D environment.
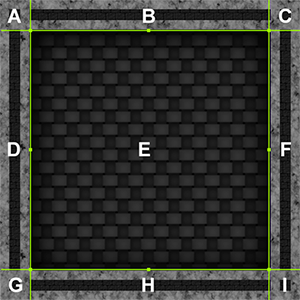
This is an example of a 9-sliced Sprite, split into nine sections. Each section is labelled with a letter from A to I.

The following points describe what happens when you change the dimensions of the image:
The four corners (A, C, G and I) do not change in size.
The B and H sections stretch or tile horizontally.
The D and F sections stretch or tile vertically.
The E section stretches or tiles both horizontally and vertically.
This page describes how to set 9-slicing up, and which settings to apply depending on whether you want to stretch or tile the areas shown above.
Setting up your Sprite for 9-slicing
Before you 9-slice a Sprite, you need to ensure the Sprite is set up properly.
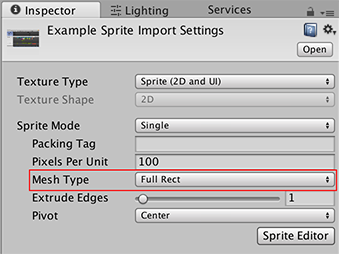
First, you need to make sure the Mesh Type is set to Full Rect. To apply this, select the Sprite, then in the Inspector window click the Mesh Type drop-down and select Full Rect. If the Mesh Type is set to Tight, 9-slicing might not work correctly, because of how the Sprite Renderer generates and renders the Sprite when it is set up for 9-slicing.

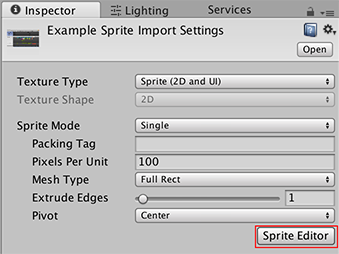
Next, you need to define the borders of the Sprite via the Sprite Editor window. To do this, select the Sprite, then in the InspectorA Unity window that displays information about the currently selected GameObject, Asset or Project Settings, alowing you to inspect and edit the values. More info
See in Glossary window click the Sprite Editor button.

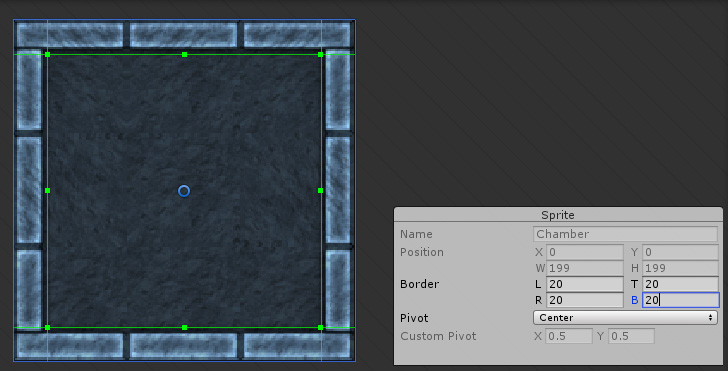
Use the Sprite Editor window to define the borders of the Sprite (that is, where you want to define the tiled areas, such as the walls of a floor tile). To do this, use the Sprite control panel’s L, R, T, and B fields (left, right, top, and bottom, respectively). Alternatively, click and drag the green dots at the top, bottom, and sides.

Click Apply in the Sprite Editor window’s top bar. Close the Sprite Editor window, and drag the Sprite from the Project window into the SceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary view to begin working on it.
9-slicing your Sprite
Select the Sprite in the Scene viewAn interactive view into the world you are creating. You use the Scene View to select and position scenery, characters, cameras, lights, and all other types of Game Object. More info
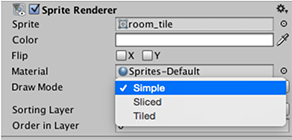
See in Glossary or the Hierarchy window. In the Inspector window, navigate to the Sprite RendererA component that lets you display images as Sprites for use in both 2D and 3D scenes. More info
See in Glossary component and change the Draw Mode property.

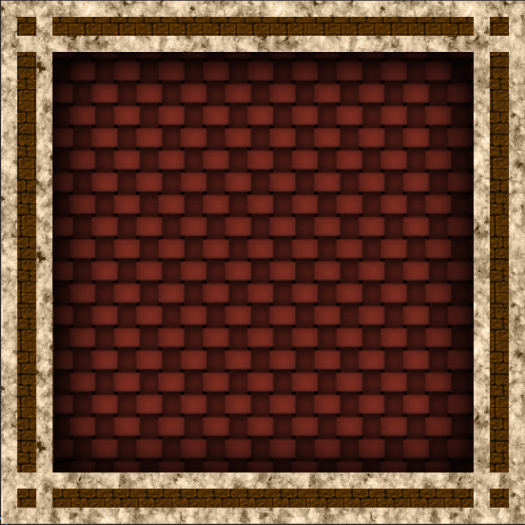
It is set to Simple by default; to apply 9-slicing, set it to either Sliced or Tiled depending on the behavior you want. The follow sections explain how each one behaves, using this Sprite:

Simple

This is the default Sprite Renderer behaviour. The image scales in all directions when its dimensions change. Simple is not used for 9-slicing.
Sliced

In Sliced mode, the corners stay the same size, the top and bottom of the Sprite stretch horizontally, the sides of the Sprite stretch vertically, and the centre of the Sprite stretches horizontally and vertically to fit the Sprite’s size.
When a Sprite’s Draw Mode is set to Sliced, you can choose to change the size using the Size property on the Sprite Renderer or the Rect Transform Tool. You can still scale the Sprite using the Transform properties or the Transform Tool; however, the Transform scales the Sprite without applying the 9-slicing.
Tiled

In Tiled mode, the sprite stays the same size, and does not scale. Instead, the top and bottom of the Sprite repeat horizontally, the sides repeat vertically, and the centre of the Sprite repeats in a tile formation to fit the Sprite’s size.
When a Sprite’s Draw Mode is set to Sliced, you can choose to change the size using the Size property on the Sprite Renderer or the Rect Transform Tool. You can still scale the Sprite using the Transform properties or the Transform Tool; however, the Transform scales the Sprite without applying the 9-slicing.
When you set the Draw Mode to Tiled, an additional property called Tile Mode appears. See the next section in this page for more information on how Tile Mode works.
See documentation on the Sprite Renderer for full details on all of the component’s properties.
Tile Mode
When the Draw Mode is set to Tiled, use the Tile Mode property to control how the sections repeat when the dimensions of the Sprite change.
Continuous
Tile Mode is set to Continuous by default. When the size of the Sprite changes, the repeating sections repeat evenly in the Sprite.

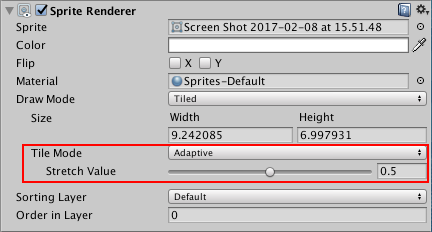
Adaptive
When Tile Mode is set to Adaptive, the repeating sections only repeat when the dimensions of the Sprite reach the Stretch Value.

Use the Stretch Value slider to set the value between 0 and 1. Note that 1 represents an image resized to twice its original dimensions, so if the Stretch Value is set at 1, the section repeats when the image is stretched to twice its original size.
To demonstrate this, the following images show the difference between an image with the same dimension but a different Stretch Value:
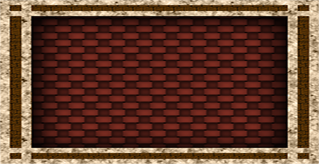
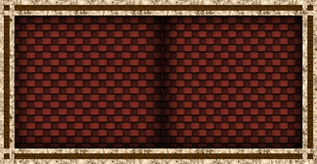
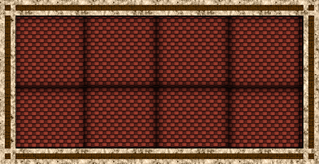
Stretch Value 0.1:

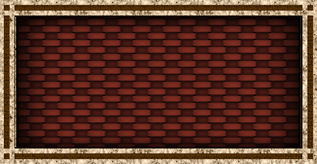
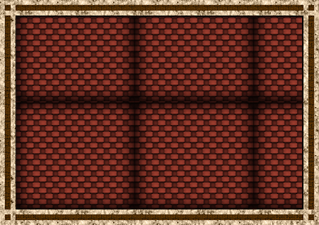
Stretch Value 0.5:

9-slicing and Colliders
If your Sprite has a Collider2D attached, you need to ensure that when you change the Sprite’s dimensions, the Collider2D changes with it.
Box Collider 2D and Polygon Collider 2D are the only Collider2D components in Unity that support 9-slicing. These two Collider2Ds have an Auto Tiling checkbox. To make sure the Collider2D components are set up for 9-slicing, select the Sprite you are applying it to, navigate to the Collider2D in the Inspector window, and tick the Auto Tiling checkbox. This enables automatic updates to the shape of the Collider2D, meaning that the shape is automatically readjusted when the Sprite’s dimensions change. If you don’t enable Auto Tiling, the Collider2D stays the same shape and size, even when the Sprite’s dimensions change.
Limitations and known issues
The only two Collider2Ds that support 9-slicing are BoxCollider2D and PolygonCollider2D.
You cannot edit BoxCollider2D or PolygonCollider2D when the Sprite Renderer’s Draw Mode is set to Sliced or Tiled. Editing in the Inspector window is disabled, and a warning appears to notify you that the Collider2D cannot be edited because it is driven by the Sprite Renderer component’s tiling properties.
When the shape is regenerated in Auto Tiling, additional edges might appear within the Collider2D’s shape. This may have an effect on collisionsA collision occurs when the physics engine detects that the colliders of two GameObjects make contact or overlap, when at least one has a rigidbody component and is in motion. More info
See in Glossary.
Did you find this page useful? Please give it a rating: